In today’s market, having a fast website is integral to creating a successful nutrition business. An optimized site can improve the user experience as well as increase traffic, clients, and sales. This article discusses what causes a slow website, why you don’t want your site to be stagnant, how to measure current your speed, and the 50 things you can do to speed up WordPress website performance. Read on to learn more.

Disclaimer: Some of these links are affiliate links, which means when you sign up or purchase from these links we may receive a small commission at no extra cost to you. JK Nutrition Consulting is also a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. Learn more in our disclosure statement.
Pay Attention to More than Just Design When Building Your Website
When people think of building a business website the first thought that may come to mind is design. A sleek and easily navigable website is a great way to reel in readers and potential clients.
However, page speeds must also be taken into consideration when building and maintaining a website or blog.
The website’s speed.
Many business owners do not consider speed quality as something that gets left in the dust. Little do they know this can have a major effect on their business prospects.
The speed of a website can make or break a business. Visitors expect a nice and easy experience.
When this does not happen they will leave and not come back. A slow WordPress site can lead to a poor user experience which makes people want to leave your site. This could lead to fewer clients and/or sales.
The worst thing about a website with slow page load times is it will look bad to search engines like Google. This means your blog posts will not make it in the search results no matter how awesome your content.
Below will you will find information on the following
- What controls the speed of a WordPress site
- Why fast websites win
- The importance of nutrition professionals having a speedy site
- How to measure your website’s speed
We will also offer 50 actionable steps on how you can improve your WordPress website to increase speed today. This will help to retain readers so they go from leads to clients and sales.
What Controls the Speed of A WordPress Site?
According to ComputerScience.org, there are two parts to a WordPress site. They consist of the following:
- The front end
- The back end
Front-End Problems that Slow Down WordPress Sites
The front end is how the website loads for the viewer. Design elements are what mostly affect this part of the website. They include the following:
- Using a slow and heavy website theme
- Having large images that take a long time to load
- Too many plugins that are not optimized for speed
- Slow loading colors, layouts, and fonts, known as Cascading Style Sheets (CSS)
- Slow loading interactive elements (JavaScript)
- Excessive use of third-party scripts (social media sharing buttons, YouTube video player embeds)
Back-End Problems that Slow Down WordPress Sites
The back end is all the things going on in the background that help run the site. This is the process of how long it takes the website files to be delivered to the viewer so they can see what you have posted on your site.
According to Worpress.com on the backend things that affect site speed include
- Third-party plugins
- Certain website themes
- Large images that take a long time to load
- Slow hosting from a bad company
- Far away web server slowing the site
Both Front and Back-End Performance Control WordPress Speed
As you can see poor performance on either the back or front end of things can affect your overall speed.
So a good speed depends on the performance of both the front and back end of your WordPress website.
This means you will need to optimize both the front and back end of your site for the best results and a winning website.
Why Fast Websites Win over Slow Sites
Websites that are optimized will run faster than those that do nothing to improve their WordPress site speed. Having a fast website will give you a leg up on their competition and help you win in the following categories:
- Customer experience
- Competition
- Google and search engine rankings for speed metrics
Why Fast Websites Win Customer Experience
People want their information fast. Nothing is worse than having to wait for a website to load. Having a speedy site will give your customers a great experience and make them want to come back for more information.
Your site speed may also be a reflection of your brand. A slow and unresponsive site may give people the wrong impression of what you can do as a business.
Speedy sites give people the information they are looking for right away at their fingertips. This can help increase conversion rates or the percentage of people who take some kind of action on your website.
A conversion could be signing up for your email list or buying a product.
Good customer service can also increase sales according to some research.
Speed Up WordPress and Win Over the Competition
Slow sites are often abandoned quicker than sites with a fast loading time. So as a result, faster sites will have a lower bounce rate. This is the percentage of people who leave a website after visiting just one page.
Those with faster sites will be ahead of the competition. They will also gain more traffic and potential sales.
As a business owner, you should know what your competition is doing. This includes site speed. Look at the websites of your competitors and see how your site ranks against theirs.
Often faster sites will win over the competition.
Speed Up WordPress and Win Google Ranking for Speed
Google and other search engines can detect if your WordPress speed is not up to snuff.
Since search engines like Google take site speed into account when ranking their search results this can mean bad news for your business if you have a slow site according to their speed rankings.
As a result of slow website performance, your WordPress blog posts will rank poorly on Google and other search engines. This means your website will never be able to reach the top of the search results.
This can happen no matter your keyword research and Search Engine Optimization efforts. As a result, your traffic will dwindle.
Why Nutrition Professionals Need a Speedy Website
If you are operating a WordPress blog and notice your traffic is not what you want it to be you may need to consider your site speed.
A slow site is not good for business. It can decrease the amount of time that someone spends on your site. As a result, your bounce rate will go up. High bounce rates mean fewer people will be likely to buy your goods and services.
Sites that move at a snail’s pace will also leave the user with a poor experience. This increases the likelihood of them abandoning your site. It can also prevent them from coming back.
This means fewer clients and fewer sales.
If you’re wondering how to know where your site ranks in speed check out the next few sections. They will go over
- What is considered a fast website speed
- How to measure website speed
- 50 actionable tactics to speed up WordPress performance
What is Considered A Fast Website Speed
A fast website speed has a quick page load time. This is the amount of time it takes a page to load so the viewer can see all the elements on that website page.
What’s considered a fast website speed varies. However, research shows it should not take more than 3 seconds to load the whole page.
The web performance and digital experience monitoring company Pingdom says, “The ideal load time should be no more than 2 seconds. Any higher than this and bounce rates will increase.”
Additionally, it was found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.
Google also says that slower-loading pages will have higher bounce rates. As the load times went from 1 to 3 seconds the probability of a bounce rate increased by 32 percent.
Subsequently, If you want to get in Google’s good graces you need to have a page that loads completely in under 3 seconds!
Google also recommends having most of the main content on a website page, or its “largest contentful paint (LCP) load in less than 2.5 seconds.
So ultimately, you want to aim to get your website speed down to 2 seconds or less.
How to Measure Website Speed
To know where to go you must first see where you currently rank for speed. So you want to start by measuring your current page load times.
This is done using a handful of different website speed tests. The most popular tests include the following:
Google PageSpeed Insights (PSI) Can Measure Website Speed
Google PageSpeed Insights (PSI) is a free tool that measures your website page speed. It is based on Google’s open-source tool known as Lighthouse.
Lighthouse provides lab and field data about a specific website page performance on both mobile and desktop devices. Lab data is used for fixing performance issues and field data is helpful to see true, real-world user experience. It is powered by the Chrome User Experience Report.

Please note that there can sometimes be no real-world information due to insufficient data. It will be noted at the top of the report. Web pages recently published and those with not enough real user samples will show this information.
However, the results should be still taken into account to know where your site needs some help. Especially if your goal is to rank high on Google search results!

How to Use Google PageSpeed Insights (PSI)
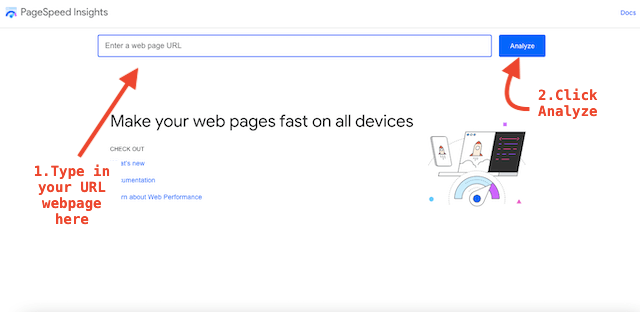
To use this tool you will go to the Google PageSpeed Insights speed test web page. In the box at the top type in a URL for one of your website pages.
You can either put in your homepage or a specific URL that you would like to get traffic.
Personally, I like to test speed individually page by page because you can find exactly what is wrong with each page and fix it individually if needed.
Once you have your URL plugged into the blank box then hit the analyze button.

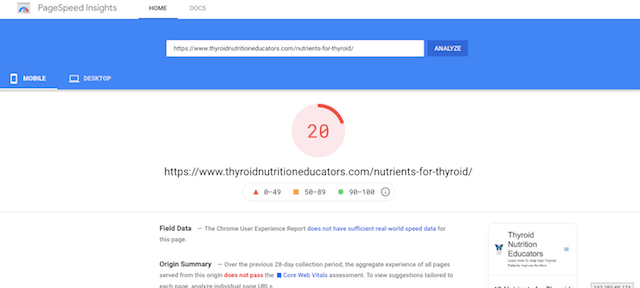
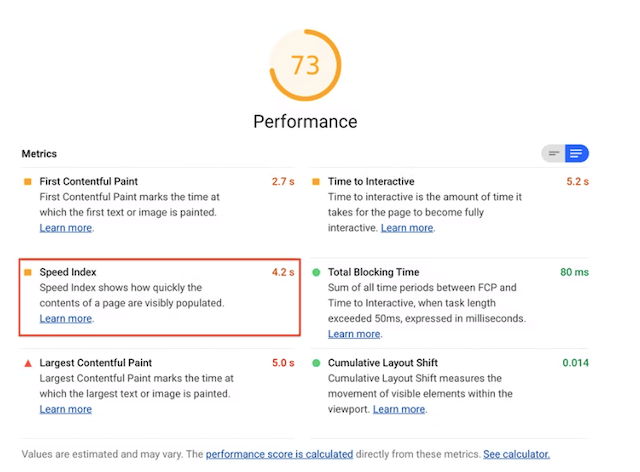
It will bring up your page speed results. It automatically goes to the mobile results. If you want to see the desktop report you can click where it says “desktop.”
At the top, you will also see a total score colored green, yellow, or red. This indicates how fast your page speed runs. The score for both mobile and desktop ranges from 0 to 100. The closer the number is to 100 the better the score:
- A score of 90 – 100 is good (green)
- A score of 50 – 89 means it needs improvement (yellow)
- A score of 0 – 49 means speed is poor (red)

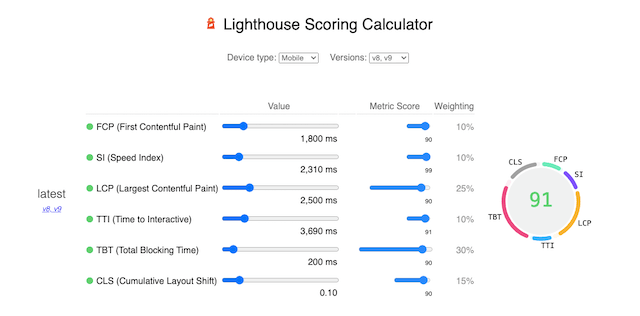
This total score is based on a culmination of six performance metrics. They count between 10 and 30% of the total score and are as follows:
- First Contentful Paint (FCP) 10% of the score
- Speed Index 10% of the score
- Largest Contentful Paint (LCP) 25% of the score
- Time to Interact (TTI) 10% of the score
- Total Blocking Time (TBT) 30% of the score
- Cumulative Layout Shift (CLS) 15% of the score

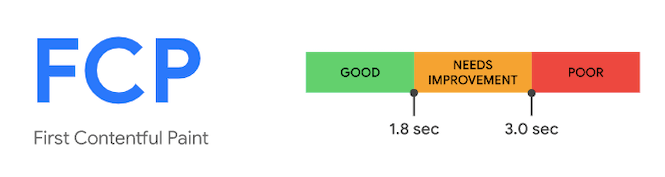
First Contentful Paint (FCP) Score
First Contentful Paint (FCP) measures the time it takes for the first text, images, and other “content” to become visible to the user.
An FCP score that is good and will put you in the green is 1.8 seconds OR LESS.

Speed Index Score
Speed Index is the measurement of how quickly content is shown during a page load. The speed index score is calculated by your page’s speed index in comparison with those of real websites based on Google’s data archive.
A good speed index score that will put you in the green is 3.4 seconds or less.

Largest Contentful Paint (LCP) Score
Largest Contentful Paint (LCP) looks at how long it takes for a page’s main content to load. This means it measures how long the largest image or text block is fully visible on screen from the time the page first started loading.
An LCP score that is good and will put you in the green is 2.5 seconds or less.

Time to Interact (TTI) Score
Time to Interact (TTI) measures how much time it takes for a website to be interactive from when the page starts to load. So the TTI tells you how quickly you can click links and buttons that are visible on the screen. This will provide a better user experience.
A “good” Time to Interactive score is less than 5 seconds when tested on mobile devices.
Total Blocking Time (TBT) Score
Total Blocking Time (TBT) is the total time between the FCP and TTI telling how well the website’s interactivity is or isn’t loading. It measures how much and how long an interactive page is unresponsive a page is before it becomes interactive. The lower the TBT the better the page’s usability.
A “good” Total Blocking Time is less than 200 milliseconds when checked on mobile.
Cumulative Layout Shift (CLS) Score
Cumulative Layout Shift (CLS) tells if any elements on the page (text, images, etc) will move unexpectedly. It tells how often a user will experience content in the wrong place on the screen.
A “good” Cumulative Layout Shift score that will put you in the green is 0.1 or less.

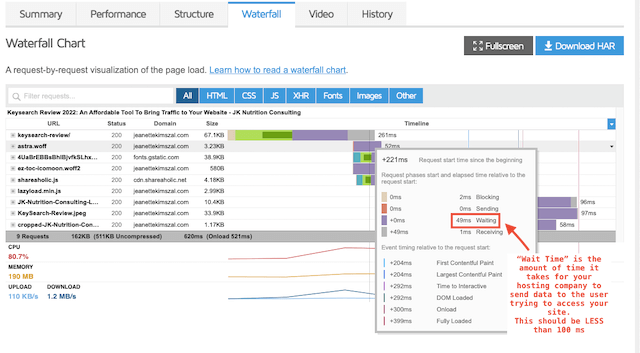
GTmetrix Can Measure Site Speed With Its Waterfall Test
In addition to measuring performance metrics found on Google’s speed test above, GTmetrix can also give an in-depth view of your page’s performance with its waterfall test.
The waterfall test shows the breakdown of all the requests that are made by the website page. It gives you the following:
- HTML requests
- Cascading Style Sheets (CSS) requests
- JavaScript requests
- XMLHttpRequest (XHR) requests
- Font requests including Google fonts
- Image requests
- Other requests
The GTmetrix complementary is limited to just a few geographical locations and the desktop test. If you want to check your mobile score and multiple locations you must pay for the upgrade.

How to Use GTmetrix Site Speed Test
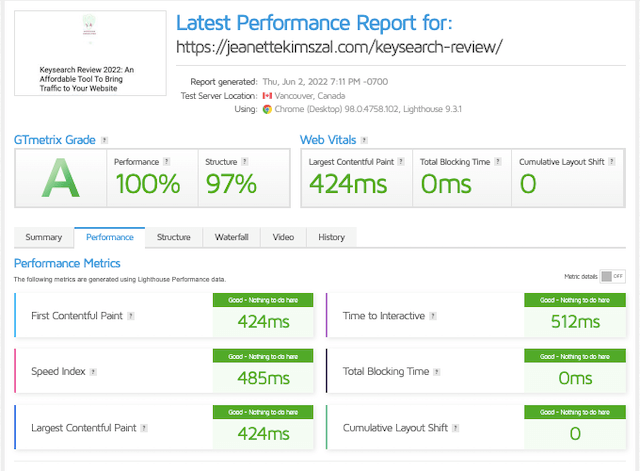
Go to the GTmetrix website, plug in your URL, and hit the analyze button. You will see a page with results and tabs saying “Summary,” “Performance,” “Structure,” “Waterfall, “Video,” and History.”

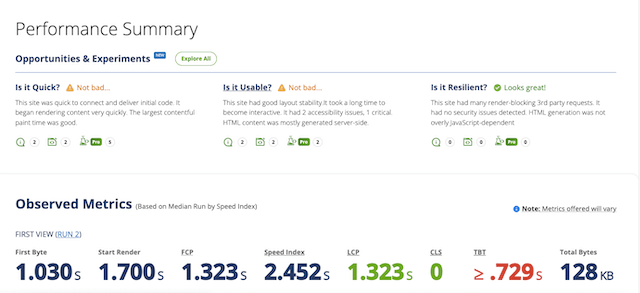
The summary page has a summary of all the results. You just want to be concerned with the “Performance” and “Waterfall” tabs.
The “Performance” tab has the same performance metrics as Google’s speed test. So if your load times match what is on Google PageSpeed Insights then you are good to go.

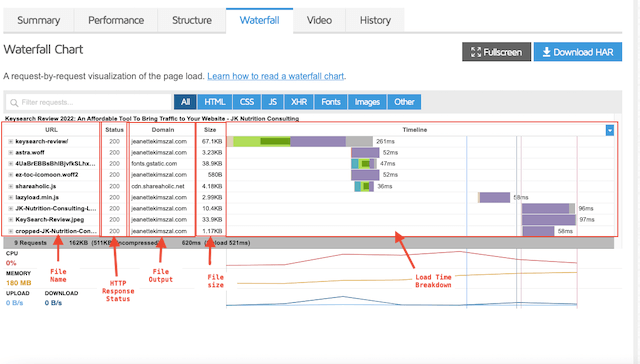
The “Waterfall” tab is where you can see all the server requests for that particular webpage. When you click it you will see a list of requests made by the website. Be sure the report is on the “all” option so you can see all the results.
There are five sections in the report:
- File Name
- HTTP Response Status
- File Origin
- File Size
- Load Time Breakdown

Each line of this waterfall report indicates a single HTTP request. The order they are listed tells how they have been requested.
The report tells if the request was successful or not. A code of “200” indicates it was successful. A “404” code will tell that it was not found.
When you hover over the colored area on each line there will be a popup showing how long the request takes.

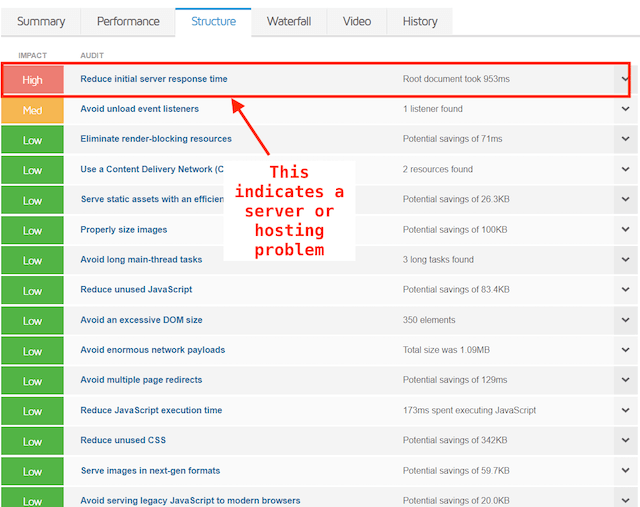
The GTmetrix waterfall report can help you figure out what part of your website is causing the slowdown. It could be a poor hosting provider or large bulky images that may be the issue. Interpret the whole GTmetrix test results in this post.
Fix speed problems in the waterfall test with our 50 steps to speed up WordPress below.
WebPagetest and Pingdom Tools Can Measure Page Speed
I am not too familiar with Pingdom Tools and WebPageTest but these have been recommended as helpful tools.
WebPagetest offers another free performance test. With the FREE version, you can pick your geographic location, whether you want mobile or desktop, your browser, and connection speed.

In addition to speed performance, it also has a waterfall report.
I’ve never used this tool and when I plugged in my URL I got different results from that of Google and GTmetrix.
That is because all the tools test for different things. You can still find ways to optimize using different tools but don’t freak out if there are different results.

All these tests may have different metrics for their scores. Read the section “What Speed Measuring Tools I Use” to see how I test my websites.
The Pingdom test is similar to Google PSI. It uses both simulated and real user interaction to gather a total score. It is a highly recommended tool to measure site speed because it gives insight into what is really happening when people see your website.
Another feature is that it is FREE to use as well!

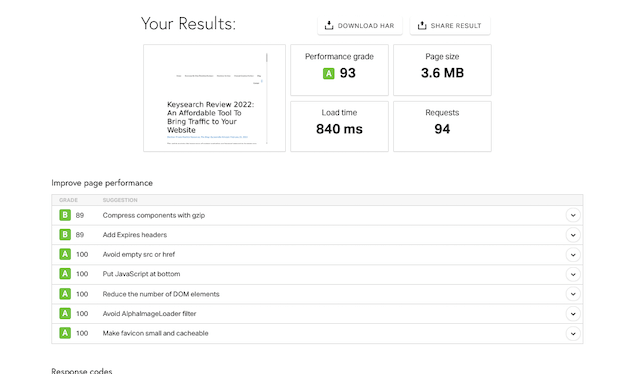
This tool gives you insight into your
- Overall performance score
- Page Size
- Load time
- Total HTTP requests on the page
It also gives you a detailed breakdown of what may be causing problems
The one downside I see with this tool is there are limited locations to test with the free trial. If you want more location options you need to pay for the tool.

Results of Website Speed Tools May Vary
Additionally, it is important to note they are all different tools so then the results will also vary.
According to Brainstorm Force’s guide on “How to Speed Up WordPress,” the actual load times can vary depending on
- Where the person is located
- Their WIFI speed
- The type of device they are using
Most of the information the tests use is probably coming from the same library, but there can be some differences.
Since Google keeps its research close to the vest, it has not been sharing this information with other companies. So each product will have different results. Consequently, these numbers are more estimates than actualities.
One nice thing is a lot of these are free to use so you can play around with them and see which one works best.
It is also important to remember that the speed may vary by page on a website. This means that you should check the speed of different pages on your website to see how it ranks.
Web pages that have a lot of traffic coming in should also be checked for speed.
Run Your Speed Test Before Making Website Changes
As you can see in the section above there are quite a few different types of speed tests out there. So how do you know which one is right for you?
It depends on your business needs. If you are just starting out you may want to opt for the free options of GTmextrix, WebpageTest, and Pingdom.
Google PSI is also always free to use.
These tools will give you data on the performance of your site.
Since I want my website to rank on Google I am sure to use Google’s speed test as well. I usually use this as a basis for my testing.
You want to look at both mobile and desktop testing to see where your flaws lie. I have found in the past that my sites were good on desktop but performed poorly on mobile.
With so many people viewing websites on mobile these days you need to have fast speed times on those devices.
If you have readers from all around the world it might also be beneficial to test from various geographical locations. That is because the closer you are to the server the better the speed will be.
So if you live on the East Coast and are only testing from a New York server but most of your traffic comes from the West Coast your times could be skewed. Be sure to test multiple locations.
Internet WIFI speed is also a variable to consider. If the speed test offers more than one type of connection to test take the time to see how your website responds. This is the same for various devices. If you can test speed on a 3G versus 4G network then try it out.
What Speed Measuring Tools I Like to Use
For my own site speed tests and optimization projects, I have used a combination of
- PageSpeed Insights
- GTmetrix.
This has helped me figure out what may be slowing down my website speed.
Now you know what tools I recommend the next section will go over the 50 actionable steps that can be taken to improve your website rankings.
50 Ways on How to Speed up A WordPress Website
If you have measured your site speed and are unhappy with your results. Don’t get upset!
Instead, take action to improve your scores!
Chances are with a few tweaks to the front and back end of your WordPress site you will be able to increase your speed.
If you’re wondering how you can do this here is a breakdown of the things you can do to improve website speed.
1. Check Your Website’s Performance
Before you start making any changes to your site it is important to see where it currently stands. This can be done with the various speed tests above.
I would start by running a website page through Google PSI, GTmetrix, Pingdom, and WebPageTest. They are FREE so why not see how the results compare?
The other thing that has been recommended is using Hubspot’s Website Grader. There are conflicting reviews about this tool. The consensus on this tool seems to be it is not that great on its own and should be used in conjunction with the SEO tools mentioned above.
I have not used Website Grader myself. I went to sign up but the thing that peeved me was that you have to give your email and wait for a report to be sent to you.
Maybe it’s just me but I don’t have the patience to wait for results when a bunch of other companies give you information right there on the spot.
2. Use a Reliable Website Host
Getting a reliable host is probably one of the most important things you can do to increase your site speed. That is why it’s at the top of the list of steps to take to improve your website.
When you go to a website it is the Hosting company’s job to serve the website files and deliver them to the computer so a reader can see your site.
Sometimes the server is too slow or too far away. This can cause problems and make your site speed appear to stagnate.

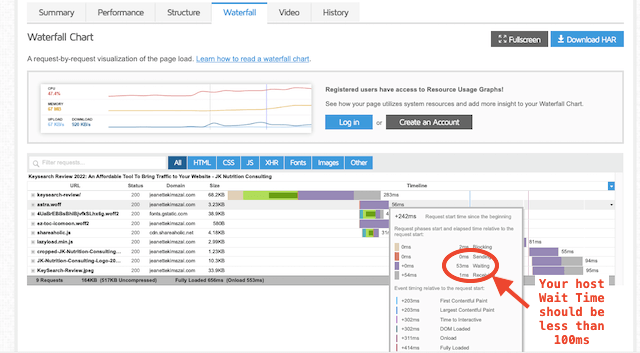
One way to tell if it is your hosting company is by using the GTmetrix waterfall test. If you see your “wait” time to be more than 100 milliseconds (ms) you may have a bad host!
That is because the “wait time” is the amount of time it takes for your hosting company to send data to the user trying to access your site.

Another problem that affects speed is that the server could be jammed up with multiple requests from too many other websites. This occurs with hosting services that put a bunch of websites on just a few servers.
Alternatively, if you have a host with a dedicated server just for your website you will not have to worry about sharing services with other websites. This will help improve website speed.
Learn about the different types of hosting available in the next section.
Types of Hosting Available for WordPress Websites
This terminology may be confusing so here I’ll break down the different types of WordPress hosting. They include
- Shared Hosting
- VPS (virtual private server)hosting
- Dedicated server hosting
- Managed WordPress Hosting
- Cloud hosting
Shared hosting is basically what the name says. It’s when your website is sharing a server with other websites. Depending on your business needs it can be a good option. This is sometimes recommended for starter websites or those with lower traffic.
Pros of SHARED Hosting:
- Widely available
- Easy to set up
- Affordable
- Good for those just starting their website.
Cons to SHARED hosting:
- Some websites may take up more resources
- Site speed can be affected due to too many server requests
- Security issues are more prevalent
- Limitations if you want to grow your website
Types of WordPress Hosting Providers: Virtual Private Server (VPS) Hosting
VPS (virtual private server) hosting is WordPress hosting that is in the middle between shared and dedicated server hosting. Instead of sharing a server with thousands of people, one server will serve only a handful of websites.
A VPS can be managed or unmanaged. Managed sites will have someone in charge of the technical side of your site. Unmanaged VPS is more hands-on and requires some tech skills.
Pros of VPS Hosting:
- Has the option to grow with you so if you get more users it won’t slow down your site
- Cheaper than getting your own server
- May improve security
- Sharing with fewer websites
- Potential for better site speed
- You may have someone who oversees your site’s server
Cons of VPS Hosting:
- It may require more tech-savvy users if you go the unmanaged route
- More expensive than shared hosting
- You may have to pay more for the management of the server
Types of WordPress Hosting Providers: Dedicated Server Hosting
Dedicated server hosting is good for people with a lot of traffic. This hosting is good for those who need more resources for their site. It is what its name implies, it is a dedicated server for one website. With this type of hosting there is no sharing at all.
Pros of DEDICATED SERVER Hosting:
- Good for high-traffic sites
- Get your own server, no sharing at all
- Great website performance
- You tailor the server exactly as you want it
Cons of DEDICATED SERVER Hosting:
- Quite expensive
- Need tech knowledge of how to run your server
- If you’re not tech-savvy you may need to hire someone to manage the site
- You need to build it from scratch
- It may take longer to fix server problems
Types of WordPress Hosting Providers: Managed WordPress Hosting
Managed WordPress hosting is a special type of hosting made for WordPress sites. It provides technologically advanced hosting for all levels of business. It offers fast and secure website hosting. Companies will take on the responsibilities that you may have to deal with yourself in other types of hosting like updating plugins and themes.
Pros of MANAGED WordPress Hosting:
- Made specifically for WordPress sites
- Handles all the technical aspects like backups and updates
- Advanced security
- Enhanced speed
- Up-to-date technology
Cons of MANAGED WordPress Hosting:
- Higher costs depending on your website needs
- More restrictions sometimes
- It may not be the best for everyone
Types of WordPress Hosting Providers: Cloud Hosting
Cloud hosting is when a website is hosted in the “cloud” instead of a physical server. It falls somewhere between VPS and dedicated hosting. Cloud hosting offers similarly, offers virtual private server amenities but it is placed across many servers.
Pros of CLOUD Hosting:
- Can be used by businesses at all levels
- Hosting that will grow with your business
- Cost-effective depending on your needs
- Less likely chance the website will go offline
- More secure than a VPS
- Flexibility to change things
- Offers managers to oversee things
Cons of CLOUD Hosting:
- Requires technical skills
- There may be no one there to manage your site.
- You may need to hire someone to manage your site if you can’t handle it

How to Know When You Need to Change Hosts?
If you have a slow wait time you should seek a new host.
You can also ask your host about your slow speed and see if they have any suggestions for optimizing your speed.
What A Reliable Host Should Offer
No matter what type of hosting you use, there are some things to look at when choosing a host. You want to get high-level performance and the most up-to-date technology. It should be able to handle all the HTTP requests and also have the latest version of Hypertext Preprocessor or PHP. PHP is the language used to run WordPress.
Another criterion should be its data center location. The closer the data center is to your audience the better the page load times. Be sure the company has centers in major cities around the world so it can reach your audience faster.
Some companies have a reputation for overloading servers. Be sure to steer clear of those hosting providers. You also want to make sure you are getting good customer service.
Another highly important thing to look for is how responsive they are to problems. There is a chance your site does go down. The question is can your hosting provider get it back up in a jiffy?
My Picks for Best Hosting Providers
Where you are in your business, your finances and your server needs will determine the type of hosting you want to use. Even with shared hosting, you can still get a fast website speed so don’t worry this is where you need to start.
I’ve been blogging since 2008, and have used a slew of different hosts including Blue Host, Flywheel*, Siteground*, and Green Geeks*.
For shared hosting, I like NameHero*. This is the host I am currently using. My speed scores reflect this service. I was able to get up to a 98 and 90 on mobile for my Google PSI tests. They also have great customer service.
A2 is another company that is good for shared hosting.
Picks for VPS Hosting
VPS (virtual private server) hosting is also offered at companies that have shared hosting. So you can find these at the same companies as those listed above.
Picks for Dedicated Server Hosting
Dedicated server hosting includes Digital Ocean, Amazon Web Services, and Google Compute Engine. Cloudways is a company that offers you to pay as you go on different cloud servers.
Picks for Managed WordPress Hosting
Managed WordPress hosting picks include Flywheel*, WP Engine*, Kinsta, and BigScoots.
Picks for Cloud Hosting
Cloudways is a popular cloud hosting company that offers cloud hosting with Digital Ocean, Vultr, Linode, Amazon, and Google.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.
3. Keep Your WordPress Up-to-Date
If you log onto your WordPress dashboard and see the red notifications in the upper left-hand column, don’t ignore them. Be sure to check every day for updates on your site.
This means updating plugin-ins, themes, and any other notifications that should pop up. Paying attention to updates will help to optimize your site’s performance including its speed.
It also ensures you will have fewer issues with security and those pesky bugs.
4. Be Sure You Use The Most Up-to-Date Version of PHP
PHP is the language WordPress uses to carry out tasks and keep things running. Having the most updated version will help files get stored and retrieved from the server properly.
So in effect, your pages will get speedy.
If you’re worried you can ask your host company what version they are running then cross-check to see if it’s the latest version.
If you wind up needing to update your PHP be sure it’s compatible with your WordPress. Save a backup of your site and test the PHP so you don’t lose any data.
5. Update Plugins That Need to Be Refreshed
Though you may think this falls into the updating section I wanted to keep it in its own section because there can be daily updates for plug-ins.
Keeping your plug-ins updated is so important for having good speed. Be sure to check these every couple of days.
6. Make Sure Your Website Does Not Have Auto-Updates On
Automation has made our lives easier but when it comes to our WordPress sites this is not always a good thing for your speed. Having them on could slow your site down.
Be sure to turn off your auto-updates. They can be found in the WordPress admin dashboard under Plugins. Go to the “Installed Plugins” section and then there is a link next to each plug-in that says “disable automatic updates.” Click it so nothing is automatically updated.
7. Check The Activity on All Your WordPress Plugins
When I first started my website. I was so excited by all the plugins that were available. Unfortunately, I went a little overboard with my plugins and wound up slowing down my site.
I found that going through all your plugins is really helpful. You can find ones that may be of poor quality and drag down the speed of your site.
This is because some plugins will load on every page even though they may be placed on only a few.
It’s important to take a deep dive into your plugin inventory. Make sure the plugin works well.
You can do a trial and error by uninstalling all the plugins and then checking your speed. Then one by one you can add a plugin and recheck the speed to see if it’s a problem.
If you have plug-ins you want to keep be sure they are updated. This can help maintain a good speed.
8. Remove Plugins Slowing Down Your Site and that Aren’t Being Used
Get rid of any WordPress plugins you find that slow down your site. This also goes for plug-ins you are no longer using. If they haven’t been used in a while delete them.
This means you first must click the deactivate button in the plug-in dashboard. Then hit the delete button.
Before deleting the plug-in you should see if there are additional steps involved so you can get rid of all the files. If there are files left behind it can affect site speed.
If you’re not sure just deleting it is enough to get rid of the plug-in, check for information, or do a Google search on the topic.
You can also ask your host to check on the backend that all the files have been deleted.
9. Get A Plugin That Increases Site Speed
While too many plug-ins may be harmful, some essential plug-ins can enhance your site’s performance. This includes a site speed plug-in. I have found great success with the use of the site speed plugin WP Rocket*. It is a paid plug-in but for $49 a year, it has been the best investment for my website.
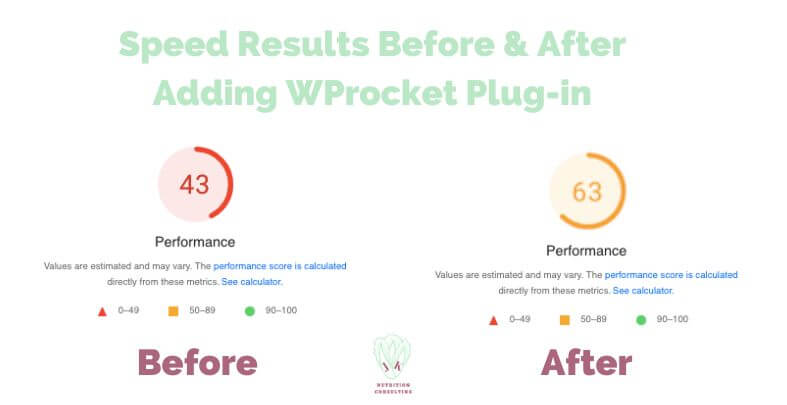
This plugin increased my mobile speed by 20 points just after activating the plugin. After doing some additional tweaks in the plugin dashboard I was able to get my mobile score up to 90!
Learn more about the plug-in here*.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

10. Make Sure There are Fewer External HTTP Server Requests
While there are things on your website that should be loading there can sometimes be HTTP requests from images and code from third-party companies like Google and Facebook. These often occur due to plugins that might not even be on the page.
It can be a problem when these requests start to slow down the site.
The way to stop this is to either disable the request or combine them together into one call. This can be done by implementing the paid plugin WP Rocket*.
Learn how WP Rocket combines files in the “Minify CCS and JavaScript” section
Alternatively, there is a free plugin called Asset CleanUp that can also control what pages the scripts will run. You can make sure it runs only in the places where it needs to be.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

11. Get Rid of Widgets and Buttons That Slow Down Your Site
We all want our content to get shared on social but having too many widgets or buttons can slow down your site. Stick to just one social sharing plug-in to keep your site speed in check.
I have found that Sharaholic and Grow Social are good options to ensure a faster speed while also having social buttons.
If you’re wondering if your plug-ins are slowing down. Do a test and see how the speed is before and after you remove them.
12. Use a Fast WordPress Theme
Another critical component of a fast website is the theme. Like page builders, some WordPress themes can be beautiful but heavily bloated. This can weigh down the speed.
You want a fast, lightweight theme without too many elements. The WordPress theme that significantly improved my speed is the Astra theme from Brainstorm Force*.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.
Even with just updating my theme to Astra I was able to increase my Google PSI mobile score from 47 to 60!

13. Simplify and Declutter Your Homepage
Optimizing your homepage can help speed up your site. If you have a lot of widgets, graphics, images, and texts this can slow down load times. Instead, make your homepage show only a condensed version of what your website has to offer.
You want to have a sleek and simple home page with just a few items on the page:
- Logo
- A brief introduction to what your site is about
- An optimized image
- Links directing readers to other content on your site
If you want to showcase recent posts use a button or text link to the blog page for more details.
Paring down the content on your homepage can be timely but if you do some tweaks and then test your page speed you can see what improvements are being made.
14. Speed Up WordPress Using Just Excerpts of Content
If you don’t have a static homepage and want to show your latest posts be sure to use excerpts instead of the whole blog. Having less content on the page will increase your load times.
You want to show only a portion of the text. This will help engage readers with your site. They will be more inclined to visit the page and take the time to read it. This can increase page views and help lower your bounce rate.
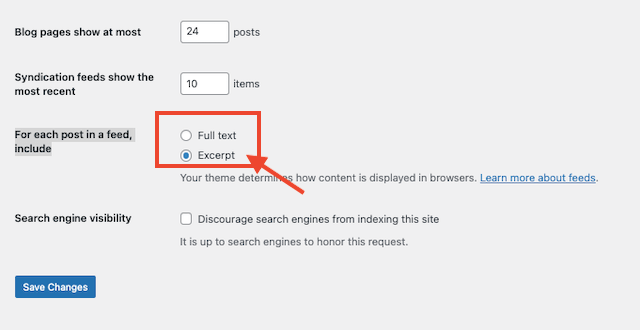
To activate excerpts you need to go to your WordPress dashboard. Go down to “Settings” then go to “Reading” and scroll down to where it says “For each post in a feed, include” and there will be a button to click either “full text” or “excerpt.”
Click “excerpt” and hit save changes.

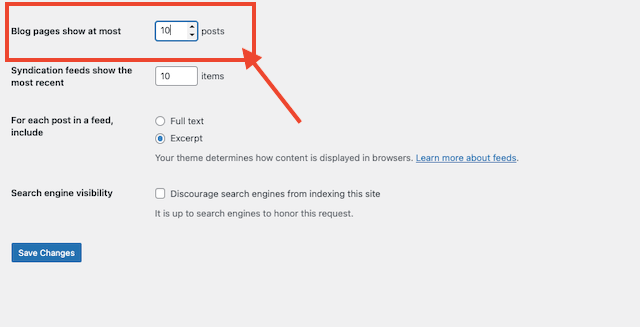
15. Show Just A Few Posts on Your Blog Page
You also want to limit how many blog posts that load on the page. Having less content on the page the faster the page speed.
It is good to keep the total number of blog posts on your page to about just 10.
This can be changed by going to the WordPress admin dashboard and then the Settings on the left side. From there go to “Reading” and type the number 10 in the box next to where it says “Blog pages show at most.” Then hit save.

16. Don’t Use Page Builders On All Your Webpages
For a while, page builders were all the rage. They were the best way to make your pages look fancy and custom-designed. However, they tended to be quite bulky. This slowed down the site speed.
I made the mistake of using Elementor* page builder on all my website pages. This severely affected my website speed and gave me horrible rankings.
I got some tips on how to use page builders effectively. That is just keep them to only a few pages. When I took Elementor* off all but one page my score went up drastically.

What I have found is using a combination of Gutenberg and a page builder is helpful to keep speeds fast.
Now I only use page builders on my homepage. This creates a custom layout while preventing website bloat.
If you are looking for a good page builder I would recommend using Elementor*.
You can also test this out yourself to see if your page builder is messing with your speed.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.
17. Host Audio and/or Video Files Offsite DO NOT Upload These Files To Your WordPress Site
Although there is the option to upload audio and video files to your website. PLEASE DO NOT DO THIS!
I run a hobby music website and when I started it back in the early 2000’s I used to upload mp3s for artists who did not have their music streaming online.
This was a huge mistake! All those files would slow down my server and clog up my site speed.
If you want to have video and audio on your site instead pull a code or link from a third party like YouTube, Vimeo, Soundcloud, Spotify, and more.
What’s cool is now Gutenberg, the WordPress page builder, will automatically embed a website URL if it has the capacity to do that. So you no longer need to pull the HTML code and paste it into your site.
If you are someone who makes your videos you want to create a YouTube account and then upload the finished video to their platform and then post it on your WordPress site.

18. Pre-Load Your Google Fonts
Third-party fonts from companies like Font Awesome and Google Fonts are great because they give you additional fonts to use. However, it also can contribute to the external requests made by your website. So ultimately, it can slow you down.
What’s worse is they need to be loaded every time someone comes to your page.
So what’s a person to do?
Make sure they pre-loaded. This means that they will load the fonts early on so as not to take forever to load.
This can be done using the WP Rocket* plugin in this tutorial.
Some experts say that these fonts should also be locally hosted however, there are some disagreements saying locally hosting fonts is more complex than we realize.
If you find having Google fonts is slowing down your site do some speed tests to see if it needs to be locally hosted.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.
19. Activate Prebrowsing, Preload, Prefetch, and Preconnect
Use prebrowsing, preload, prefetch, and preconnect as tactics to speed up how fast the server responds.
Prebrowsing is a way to anticipate the users’ actions so the site can prepare content that they might want to see before actually seeing it. This tactic is used when caching needs a little help and occurs with
- People visiting your site for the first time
- When visitors clear their website data
- If the already loaded resource has expired on a browser
- If the already loaded element or page has been updated
Preload tells the browser there is an important element that needs to be called upon quickly but does not hinder how fast the page loads.
Prefetch gathers the resources that the user might need later on. There are three types of prefetch. They include
- Link prefetching
- DNS prefetching
- Prerendering
Link prefetching is when resources needed later are gathered after the current page finishes loading and has the capacity to get it. They are stored until the user needs them.
DNS prefetching lets you perform DNA lookups in the background while a visitor is already looking at the website.
Prerendering uses consumer behavior to anticipate where the user is going and to download those entire pages it thinks it might go to next.
Preconnect prevents too many server trips from third-party sources. This will eliminate server slowdown. It will tell the browser to start the external connection right away.
It wants to have a connection outside the server and reduced rendering blocking that may hinder your time LCP score. These all can be implemented by just installing the WP Rocket* plugin.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

20. Optimize Images to Speed Up WordPress
When I started blogging I had no idea that websites had a specific size and dimensions for the size that photos should be. I would just upload any old photo size not realizing this would slow my website.
After researching SEO practices, I have learned you need to optimize your images. This means resizing and compressing them.
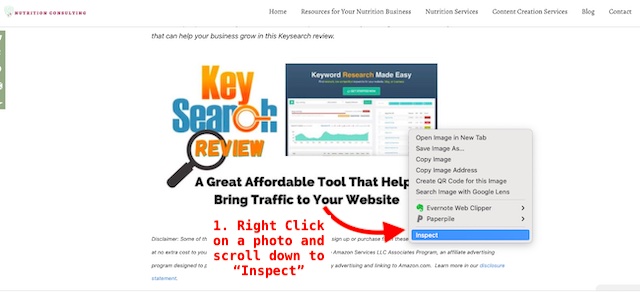
First, you need to find out the size of the photos you should have on your site. Once you have your theme set up you want to find a blog post with a photo.
If you don’t have a photo you can upload one to the post. Then right-click the photo so you see a dropdown. Go to where it says “inspect” and click it.

A new page will open to the right with a box of code and headings. Click the heading that says “computed.” A screen will pop up with a box and dimensions inside. That is the maximum photo size you should use on your website.
Before you upload a photo be sure it is no larger than the width with the exception of a website banner. However, there are limits on this size as well. Your theme should have information on the maximum size of the photos to use. When in doubt, email the company who created your theme.

UPDATE: As of May 2020, Google has said that images should be at least 1200 pixels wide and every post should have an image. Learn more about the Google Image Guidelines.
You will also need to compress photos. You can do this manually with a FREE website tool like TinyPNG where you upload photos, compress them, and then download them to your computer.

Alternatively, if you find this too time-consuming you can use a photo compressor plug-in like Imagify*. This plug-in is also recommended if you use WP Rocket*.
The WordPress Speed Guide from Astra says that Optimole, ShortPixel, and ShortPixel Adaptive Images are good photo compression plugins as well.
21. Use a Page Optimization Plugin to Speed Up WordPress
A page optimizer plugin is a must if you want to speed up your site. This can do many of the tasks we talked about above. There are paid and free ones available. However, I have found great success with using WP Rocket*, and for just $49 for the year, it has been worth every penny spent!
This plugin can cache pages, enable lazy loading, get rid of query string requests, minify CSS and JavaScript, as well as enable GZIP compression (read more about these benefits in the sections below).
22. Use a Page Caching Plugin to Speed Up WordPress
A WordPress caching plugin is a must-have to speed up WordPress. This plug-in can save files so they do not have to be continuously loaded every time a user visits your site.
Page caching speeds up load times by keeping copies of the website files in a separate space known as a cache. This makes the content be pulled up more quickly than regular website loading.
Normally when a visitor pulls up your website it will be a long process due to PHP scripts and requests to the server. With a page optimization plugin like WP Rocket* caching will automatically be enabled.
It will also remove PHP and server requests. Content will then be saved automatically and enabled.
Sometimes your website hosting company can also provide caching options. Hosts like NameHero*, Green Geeks*, Siteground*, and A2 offer caching with their service. However, if you change website hosts you may lose these benefits. That is why going with a plugin like WP Rocket* will ensure you have page caching abilities no matter where you host your website.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

23. Use Lazy Loading to Speed Up WordPress
Lazy loading in a page optimization plugin like WP Rocket* will speed up WordPress by amping up how fast pages with images and video load. This works by having the page not start loading this content until the user scrolls to the part of the page where it contains the iframes of the images and/or video.
Not running all the content will minimize the size of the page as well as increase its speed.
This is a great benefit for mobile devices which have less power to load these types of images.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

24. Minify CSS and JavaScript to Speed Up WordPress
Requests for CSS and JavaScript requests can be large complex codes that may take quite a while to load. Minification is the process of minimizing code. So minifying CSS and Java will reduce how many resources are used to load this content. In effect, it can speed up WordPress.
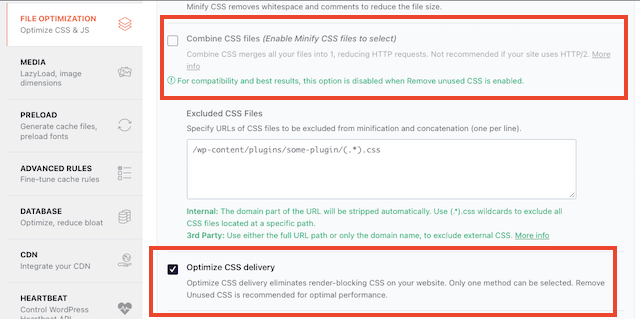
Minifying CSS and JavaScript can be done easily with a plugin like WP Rocket*. All you need to do is go to the plug-in’s dashboard, then the “file optimization” section, and look for the minify CSS and JavaScript boxes. Click the box and save.
WARNING! These options can affect all sites differently. I would recommend doing just one minification at a time. This will show you how it affects site speed. Be sure to test your site speed before and after doing each minification to see how it affects your site.

25. Combining JavaScript Is Another Option that May Speed Up WordPress
Some websites require combining JavaScript files.
These can be found on the WP Rocket* dashboard under the “file optimization” section. There will be a box for combining CSS and a box for combining JavaScript.
However, this may not work for everyone! For example, my website speed actually DECREASED after using some of these settings.
I would recommend individually checking out each change and seeing how it affects site speed. If it slows the site then change it back!
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

26. Defer Loading JavaScript to Speed Up WordPress
Some sites need to load JavaScript deferred to speed up WordPress. This will eliminate render-blocking JavaScript on your site and improve load time.
It is best to test this out to see how it affects site speed. Sometimes it can make things worse.
This box can be found on the WP Rocket* dashboard under the “file optimization” section. Scroll down to where it says “Load JavaScript Deferred.”
WARNING! These options can affect all sites differently. Be sure to test your site speed before and after doing this to see how it affects your site.

27. Delay Loading JavaScript to Speed Up WordPress
Delaying loading JavaScript is like lazyload for JavaScript. As the name implies it will delay loading JavaScript files until there is some interaction from the user. This includes touching the screen, moving the mouse, scrolling, pressing a key, etc.
It is supposed to speed up WordPress by alleviating Google PSI problems like
- Remove unused JavaScript
- Minimize Main thread work
- Reduce JavaScript Execution time
- Total blocking time
- Time to Interactive
- First contentful paint
This box can be found on the WP Rocket* dashboard under the “file optimization” section. Scroll down to where it says “Delay Java Script Execution.”
WARNING! These options can affect all sites differently. Be sure to test your site speed before and after doing this to see how it affects your site.

28. Combine CSS or Optimize CSS Delivery to Speed Up WordPress
Combining CSS files turns all of your requests into one large HTTP request. This is used to speed up WordPress websites. However, anyone using HTTP/2 should not do this.
If you’re curious if your site is using HTTP/2 you can find out by going to Tools.KeyCDN.com.
For my site, optimizing CSS delivery was more helpful to site speed. This will remove unused CSS files and eliminate render-blocking CSS so you can pass that part of the Google PSI.
If you have any CCS files you do not want to be removed you can add them to the box below the check mark.
This box can be found on the WP Rocket* dashboard under the “file optimization” section. Scroll down to where it says “Combine CSS” and “Optimize CSS Delivery.”
WARNING! These options can affect all sites differently. Be sure to test your site speed before and after doing this to see how it affects your site.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

29. Enable GZIP Compression to Speed Up WordPress
If you enable GZIP compression you will compress all your website files and speed up WordPress. This will reduce the entire size of your website.
An easy way to implement GZIP is by installing the WP Rocket* plugin. This will automatically add the GZIP compression rules to your files using the deflate application.
This will send files to users quicker than if they were not compressed.
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

30. Implement Browser Caching to Speed Up WordPress
If you get the “Leveraging Browser Caching” warning in your speed test results you need to maximize the user’s browser and improve your site speed.
When a page loads all the files of a site are called separately. This creates numerous requests to the server. This can be a lengthy process and slow page load times.
Like page caching, browser caching is a way to keep a copy of your website’s files stored in a user’s browser so when they revisit the website it doesn’t need to download all the same files again.
The images, elements, CSS, and JS code will be stored on their browser So fewer files are downloaded each time. This will result in a quicker speed when going through your website.
So how do you implement this? Just with the simple plug-in WP Rocket*.
As I mentioned before WP Rocket* has been super duper helpful in improving my page speed. The best thing is this will be implemented from the time the plug-in is installed and activated.
So there is nothing more you need to do to implement browser caching. That is unless there is an expiration on the cached page in the browser. Read the next section to learn how to avoid this from happening.
31. Implement Cache-Control and/or Expire HTTP Headers to Speed Up WordPress
Browser caching (mentioned in the section above) sometimes does encounter problems if there is too short of an expiration time. This means after a certain period of time the files in the browser will go away and need to be downloaded again. This can cause speed times to lag.
It could also be why you are getting the “leverage browser caching” warning in your speed test results.
The user’s website browser and servers talk to each other through HTTP requests. When the user visits your site it tells the server it needs the file and the server will respond by bringing up the image, JS and CSS code, and other elements one at a time until the whole page is fully visible to the user.
The HTTP header tells the server and user what the request is for. Expire HTTP headers are a way to control how long cached images will be available to the user.
Setting up “expire HTTP headers” will let elements of your website be stored on a browser for as long as a period as you want.
I don’t like to mess with my WordPress code so I opt to use a plug-in to activate “expire headers.” When you use WP Rocket* the “expire headers” are added automatically. So there is nothing more you need to do to help speed up WordPress.
Some hosting providers may also optimize the “expire headers” for you. According to WPEngine*, their servers already set expiration dates. Ask your hosting provider to see if they have already done this for your website.
32. Minimize External Scripts and HTTP Requests
A script in computer language is a program or code that tells a program to do something. Websites have a lot of scripts that come from third-party plugins, ads, fonts, and other widgets.
Even though these are not actually on your website they are still sending HTTP requests when they need to be loaded. Having too many external scripts can totally weigh down your site and make it super slow.
So another way to speed up WordPress is by getting rid of extra scripts that you don’t need. You want to stick to the basic plugins (refer to the tips above regarding plugins in tips #7, 8, and 9). Additionally, if you can host them separately that is also helpful to increase page loading.
Reduce your use of third-party external programs as much as possible to limit requests.

33. Optimize Plugin Scripts to Improve Page Speeds
When you use a plugin on your website it contains scripts that can load even whether or not they are actually on the page that is being browsed by the user. This can affect performance on all pages of the website.
If you find this is the problem you can use the plugin Asset Cleanup. This plugin has settings to run scripts only on pages that need them to run. Anywhere else you can disable the scripts will help to speed up WordPress.
This article explains how to use WP Rocket* and Asset Cleanup together.
34. Clean Up the WordPress Database
Your WordPress database is where all the website data is stored. Like other parts of your website, the database should have routine maintenance performed so it can work at its best.
For someone who doesn’t know how to code, this can be an arduous task. So instead, I use the WP Rocket* plugin.
Go to settings in your WP admin dashboard and click WP Rocket*. Once you’re in the plug-in’s dashboard you want to go to where it says “dashboard.” Then scroll down to where it says “Database Cleanup” and click the box next to where it says “Optimize tables. Finally hit “Save and optimize.”
That’s all you need and WP Rocket* will do the rest!
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.

35. Keep Your Site Safe with a DNS and Web Application Firewall (WAF)
A DNS firewall is needed to keep your website safe from cyberattacks. It will filter traffic and prevent malicious connections before they occur.
These types of firewalls can also improve website performance by optimizing web page delivery.
One good DNS firewall you can use is Cloudflare. They even have a free option if you want to try it out before committing.
Another security measure that may help speed indirectly is a Web Application Firewall or WAF. A WAF will keep your site safe from hackers. It will
- Block malicious traffic
- Protect against brute force attacks
- Scan your site for malware
It can also track hacking attempts made on your WordPress site. This will find and address potential problem areas.
One great WAF is Wordfence. Like Cloudflare, there is a free option to try out on your site.
36. Prevent Content Stealing or Hotlinking to Speed up WordPress
Sometimes other sites will link to the images, videos, and elements on your website. This is called hotlinking. Not only is this annoying because people are stealing your content but it can also slow your website down.
This is because all the requests from the other websites are using your server to make requests and can take up bandwidth slowing down your own WordPress site.
There are a few ways to fix this
- Add specific code to your website
- Download a security plugin
- Ask your hosting provider for help
There is code you can add to your site to protect this but it may not be your forte if you’re not a tech person.
Plugins supposed to prevent hotlinking have been said to be not that good. Alternatively, you can get a security plugin that offers hotlink prevention.
Additionally, another way to prevent hotlinking is by using a content delivery network (CDN). CDNs will have hotlink protection (read more about how a CDN can help speed in the next section below).
One thing to note about hotlink protection is it can prevent images from being shown in image results on search engines like Google Images and Pinterest. This could be a problem if the bulk of your traffic comes from image searches.
37. Use a CDN (Content Delivery Network)
A CDN or content delivery network is a large group of servers located all around the world. Together these networks will help to speed up an internet connection.
The CDN will also make your website faster for users. This is because it increases how fast files, images, and videos are transferred to the person visiting your website.
Another benefit of a CDN is that it has security features and can protect websites from hackers.
A popular CDN service that is reliable and cost-effective is Cloudflare. They offer a free plan with many security features and a global network spanning 193 cities over more than 90 countries. This is great if you have readers all over the world.
Learn how to set it up in this Astra tutorial.

38. Find Out Where Your Website and Database Are Located
The further a website and its database are from each other the longer it will take to load a page. So you want a host that has
So you want to look for a hosting company that has the website and servers located in the same location. This will ensure your files will be loaded faster and give the best user experience.
39. Use a Database Cache to Prevent Unnecessary Calls to the Server
Some website themes will have a lot of unneeded PHP code that can make excessive calls to the server. One way to stop this is by implementing object caching.
Object-caching is storing queries so it can bring them up the next time it is needed. This way the server will not be bombarded with unnecessary calls. This feature called the WP_Object_Cache is already built into WordPress and is working by default once you set up your website.
WP_Object_Cache automatically stores data from the PHP memory to preserve repeated queries. The downside is it only stores data for just a one-page load so it needs to be rebuilt the next time it’s called.
If you have this problem you will need to implement object caching for numerous page loads. This can be done with the caching plugins Redis and Memcached.
Redis may also be available through your host depending on the type of hosting you have. Learn more about them in this article.
As always be careful with plug-ins and test your speed time to see if it is effective.
40. Switch Databases or Host Them on a Different Server If Necessary
MySQL is a reliable and high-quality database. Many hosting providers use this database but if you are unsure you can ask your host which one they use.
Some experts say that if MariaDB and PostgreSQL databases are available, use those as well for better speed.
41. Implement HTTPS and HTTP/2
Most WordPress websites that are built today will automatically have HTTPS. However, if you have had an older website you may still have HTTP and will need to update it.
In 2017, Google was regarding websites with HTTP as insecure so if you want to get on Google’s good side you need to update your site to have it.
To get to HTTPS, you need to install an SSL certificate. This will secure your site. It usually comes with your hosting provider. You can ask them if you have one and if your HTTPS is activated.
Once you have HTTPS set up you then can implement HTTP/2.
HTTP/2 is an upgrade from the original Hypertext Transfer Protocol (HTTP). HTTP/2 was built to handle a faster internet. It can handle multiple requests without more back and forth. Overall, this will increase page load speeds even with slower networks.
If you want to check if your site has HTTP/2 plug it into this website. If you don’t have HTTP/2 on your site reach out to your host and they should be able to help you implement it.
42. Fix Mixed Content Errors (HTTPS/SSL Errors)
If you have moved your site from HTTP to HTTPS you want to make sure all your webpages are operating on HTTPS. However, sometimes there will be pages requested as HTTPS but will load as both HTTP and HTTPS.
The page will be received as a secured page but will have elements that are not secure. This is known as a mixed content error. The insecure elements will be blocked and cause a poor user experience.
If you are unsure if this is a problem you can reach out to your host to see if you have any mixed content issues. They should be able to help alleviate this problem and help speed up WordPress.
43. Control and Limit Post Revisions to Speed up WordPress
Every time you create and edit a post in WordPress it will create a new draft in the background database. This can increase the size of your database and the overall size of your website.
Post revisions can be controlled with code but if you are not a techie you can opt for a plug-in like WP Rocket* to control these changes.
In the WP Rocket* dashboard, you want to go to “database” and scroll down to “post clean up,” click the “revisions” button, and hit save.
The only thing to note about the limit post revisions is if you have a revision you might lose your work. So be careful with this option.

44. Get Rid of Pingbacks and Trackbacks to Speed Up WordPress
A pingback is a message sent to your website telling you that someone has linked or mentioned your website. It will post a comment and leave a link on your web page. Alternatively, a trackback is created when you link to another blog post. It will let them know you featured their content.
These can be a great way for you and others to know about shared content, however, they can be a drain on the website’s performance. As a result, it is recommended to turn these options off.
They can be turned off by going to “Settings” and then “Discussion.” There will be two boxes that say the following:
“Attempt to notify any blogs linked to from the post” and “allow link notifications from other blogs (pingbacks and trackbacks) on new posts.”
Make sure they are unchecked. Then hit save.

45. Prevent Gravatar/Avatar Images From Displaying
Sometimes comments will have photos or an image next to the person’s name. This is known as a Gravatar image. While these can be fun, they are not good for page speed.
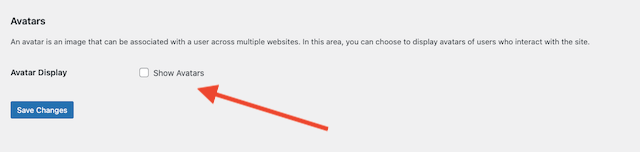
So turning them off will help increase loading times. To do this go to “Discussion” under the “Settings” area. Scroll down to where it says “Avatars” and make sure the box next to where it says “Show Avatars” is unchecked. Then hit save.

46. Avoid and Reduce Redirects
Redirects can be helpful to avoid 404 errors and improve search engine rankings. However, having too many of them can be time-consuming and slow your speed.
As a general rule, you shouldn’t build redirects unless you have a chance to a URL and do not want a broken URL.
If you need help with implementing redirects you can use the free plug-in Redirection.
47. Separate Long Blogs Into Multiple Posts or Separate with Page Breaks
Having longer content is usually helpful for ranking on search engines, however, if you find load time lags on these epic posts you may need to break them up. You can shorten them by doing the following:
- Turning it into a multi-part blog post
- Separate them with page breaks
If you choose the latter, there is an option for adding a page break in the Gutenberg page builder. Just search for “page break” then add it where you want it to go.

48. Limit the Number of Comments Seen On Each Page
Like with blog posts, having too many comments on each page of your website can severely decrease page speed. So what you want to do is limit the number of comments on each page.
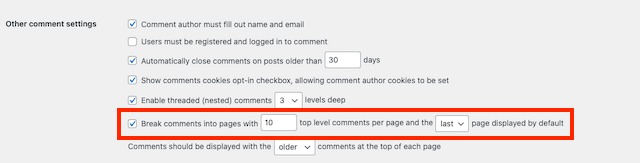
This can be done by going to the “Discussion” under the “Settings” tab on the WordPress admin dashboard. Scroll down until you see “Other Comment Settings.” There will be a box that says
“Break Comments into Pages.” Click the box. You will be able to pick how many total comments that can be displayed on one page. I like to stick with 10. So type “10” into the box. Then scroll down and hit “save changes.”

49. Set-Up Times to Perform Site Optimization
Though auto-updates may hinder your site speed it is good to have a schedule for updating and optimizing your website. You want to keep track of how often you
- Backup
- Update
- Check security
- Check speed
- Check analytics
- Check Google search console
50. Make Sure Your Pages Are Mobile-Friendly.
Research shows that half of all website traffic comes from mobile devices and about 92 percent of internet users are using a mobile phone. Mobile traffic has also increased by 75% since 2015 and should continue to increase as 5G is rolled out. By 2025 it is anticipated to be over 1 billion 5G connections worldwide.
So this means you need to have a WordPress site that looks good and runs fast on mobile. One way to ensure this is to use a mobile-friendly theme.
A very mobile-friendly theme is the Astra theme* by Brainforce*. Astra has a free version so you can try it before you buy. The free option is great and for just $59 a year you can go pro and get the following:
- 24/7 support
- Theme updates
- More design options
- Extra layout options
- Dynamic content and header builders
- CSS File generation for speed optimization
If you like to pay one price forever, you can get their lifetime deal*!
*Some of these links are affiliate links, which means that I will earn a percentage of any sales, at no extra cost to you. Learn more in our disclosure statement.
How Implementing Changes to WordPress Speed Up MySites
Implementing these steps I was able to improve the following scores:
Speeding up a site may sound hard but if you follow these steps you can improve your site speed. I was able to go from a speed score of 20 to 98!

Conclusion
As a business owner, you need to have a fast website. This will ensure return visitors, more traffic from search engines, and better sales.
A slow website is the result of both front and back-end problems like large images, a bloated theme, too many plug-ins, excessive scripts, slow-loading elements, poor hosting, and bad servers.
Despite these problems, there is a lot you can do to fix your WordPress website. However, to know where you need to go you must first test your website to see where your speed stands.
If you find your site speed to be somewhat stagnant after running speed tests on Google PSI, GTmetrix, WebPagetest, and Pingdom Tools don’t fret! Implement these steps for a faster WordPress site.
Need more help with your website speed? Contact me to learn how I can help improve your website.

